AWS Builders Online Seriesに参加した際に紹介されていたGenUを構築してみました。構築はCloud9で行いました。今回はCloud9の構築について解説します。
Cloud9とは
AWS Cloud9はクラウドベースの統合開発環境(IDE)です。開発者がブラウザを介してアプリケーションの作成、実行、デバッグを行うためのツールや機能を提供します。
特徴
多言語サポート
JavaScript、Python、PHP、Ruby、Goなど、さまざまなプログラミング言語をサポートしています。
コードエディタとデバッガ
高機能なコードエディタ(シンタックスハイライト、コード補完、リアルタイムのエラーチェックなど)と統合デバッガを提供します。
統合ターミナル
ターミナルがIDEに統合されており、シェルコマンドやGit操作を直接実行できます。
リソースと環境の共有
チームメンバーと開発環境を共有し、リアルタイムで共同編集が可能です。また、開発環境全体を複製して新しいプロジェクトを迅速に開始できます。
AWSサービスとの統合
他のAWSサービス(例:Lambda、S3、EC2、CodeCommitなど)とシームレスに統合されています。これにより、サーバーレスアプリケーションの開発やデプロイが容易になります。
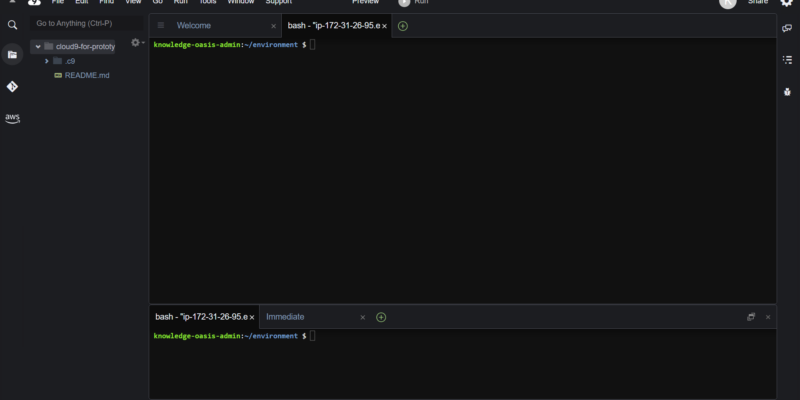
構築手順
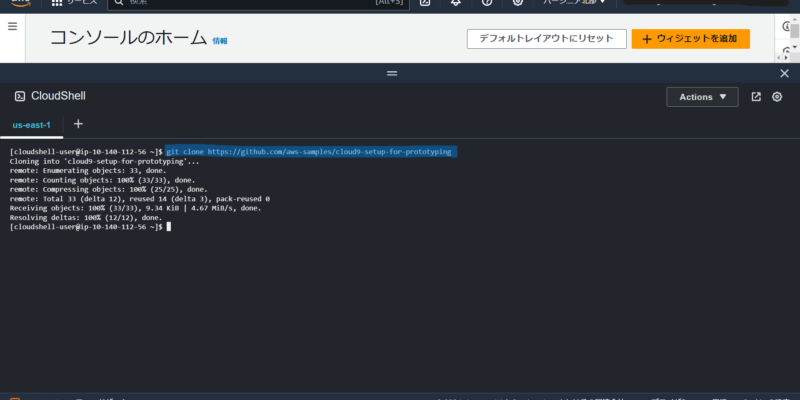
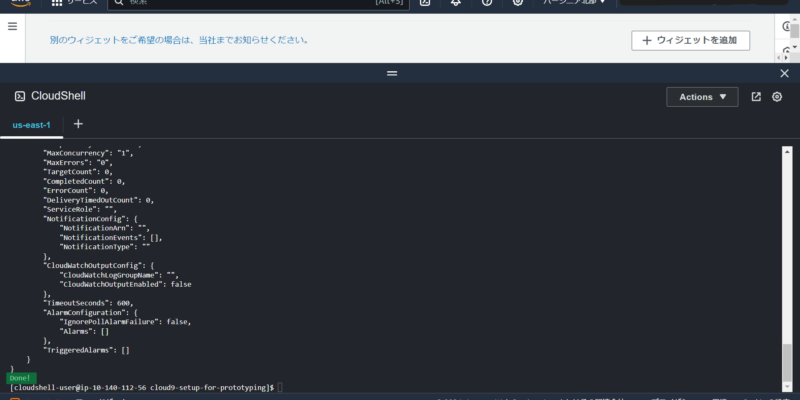
マネジメントコンソールのCloudShellで構築していきます。今回はcloud9-setup-for-prototypingを使って作成します。手順は簡単。GitHubからClone、Cloud9をBootstrapこれだけ!
入力しているコマンドは以下の通りです。
git clone https://github.com/aws-samples/cloud9-setup-for-prototyping
cd cloud9-setup-for-prototyping
./bin/bootstrap注意点
Cloud9自体は無料ですが、EC2で動くのでEC2の料金がかかります。使わなくなったら忘れずに削除しましょう。削除の手順も載せています。
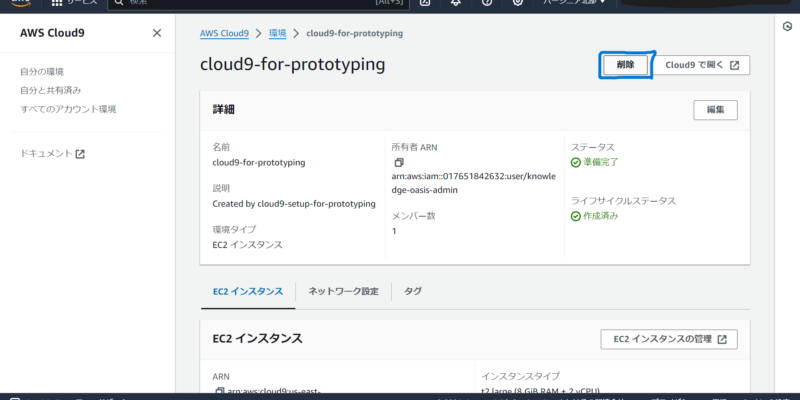
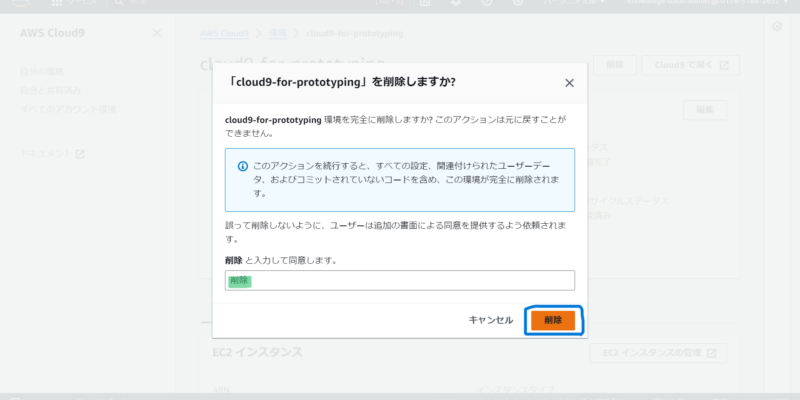
削除手順
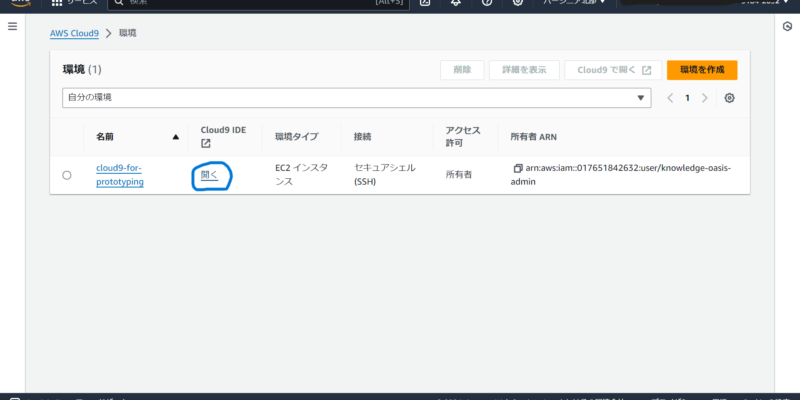
削除は管理コンソールから行えます。
まとめ
今回はCloud9の構築と削除について解説しました。解説した通り簡単な手順でWebのIDE環境を手に入れることができます。必要なくなった場合も簡単に削除することができます。みなさんもIDE環境を手に入れてAWS上で開発を行いましょう。





















コメント